Building the Web: A Comprehensive Guide to Web Development
Web development includes building and maintaining a website, web design, content creation, coding, programming, server setup and configuration, database design, e-commerce development, and search engine optimization (SEO). Web developers are expected to create visually appealing websites that attract visitors and deliver content in an easily accessible format.
Web development is a complex process that requires a comprehensive understanding of various technologies, tools, and techniques. It is essential to know the basics before diving into any particular project. This guide will provide an overview of all the necessary components for web development and some best practices to ensure successful outcomes.
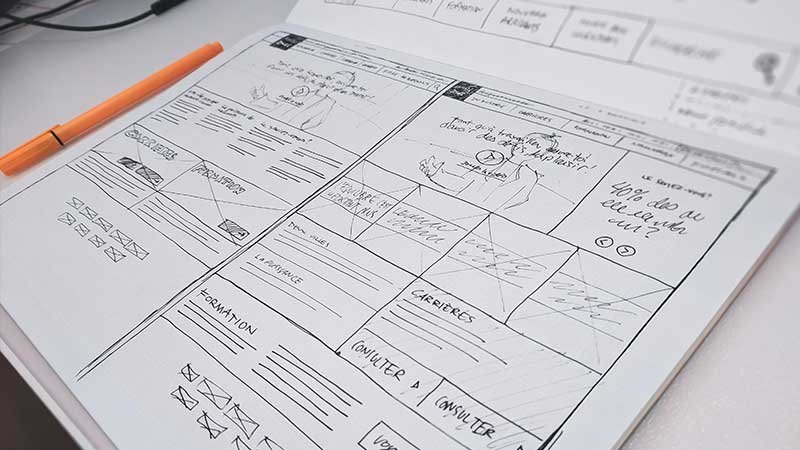
Create the Design
The first step in web development is to create the design. It involves conceptualizing the website, planning its layout, deciding on colors and fonts, and setting up a navigation system. Considering their needs and preferences, the design should be optimized for the target audience. Additionally, ensure that the design meets all technical requirements for web development, such as browser compatibility.
Choose the Appropriate Technologies
After completing the design, developers must choose appropriate technologies for the website, including a scripting language like PHP, JavaScript, or Ruby on Rails and a development framework like Laravel or Express. Additionally, they must decide which databases to use and if they should apply any additional libraries or plugins.
Coding
The next step in web development is coding. Developers must create the website structure, write user-friendly code, and test it to ensure functionality. Testing should cover usability, performance, security, accessibility, and compatibility with multiple browsers or devices. Furthermore, developers may need to implement SEO practices such as metadata and sitemaps to maximize search engine visibility.
Complete a Full Testing Phase
Before launching a website or application on the web, developers should complete a full testing phase to ensure that all elements of the website function properly. It includes checking for bugs or errors in HTML, CSS, and JavaScript code and ensuring the website works across browsers and devices.
Deployment
The final step to building a functional website or application is deployment. Developers must deploy their websites to a web host, such as a shared hosting server or a cloud like AWS. It requires careful consideration of the technology stack and environment used for development. Additionally, developers should establish security protocols to protect access to the website.
Market the Website
Once a website is live, the developer must market it to attract an audience, which involves optimizing search engines by creating content and gaining backlinks from other websites. Additionally, developers should consider implementing various email campaigns or social media advertisements to reach their target audience.
Maintain the Website
Once your website is launched, it needs ongoing maintenance and support. Monitoring the website’s performance and making changes as needed is essential. Additionally, regular backups should be made in case of any issues or disasters. Testing should also continue to ensure the website functions properly on all browsers and devices.
What are the Benefits of Using Custom Web Development?
Custom web development offers numerous benefits for businesses creating a unique website or application. Custom web development allows you to create a website tailored to your needs and requirements, maximizing the potential of your online presence and reaching more customers than ever.
One of the main advantages of custom web development is its flexibility and that you have complete control over the design, layout, features, and functionality of your website or application, which means you can customize it to suit your preferences without any restrictions imposed by pre-made templates or themes. Additionally, with custom web development, there’s no need to worry about compatibility issues, as everything will be designed specifically for your project from scratch.
Another benefit of using custom web development is scalability and performance optimization. By creating a customized solution tailored specifically to meet the requirements of your business, you can ensure that it works efficiently regardless of how much traffic it receives or how many users access it at once. Furthermore, this ensures that all aspects are optimized for better search engine visibility so customers can easily find what they’re looking for on Google or other search engines when searching for related products/services online.
You can benefit from better security protocols with custom web development. Creating a bespoke web solution tailored to your needs will make it far more difficult for cybercriminals and hackers to access sensitive data or compromise the website’s security. Additionally, custom web solutions come with additional features, such as two-factor authentication and encrypted passwords, which further enhance the website’s overall security.
Conclusion
Custom web development is an excellent option for businesses looking to create a unique, secure, high-performance website or application that meets their needs. It allows you to customize your solution in every aspect while offering scalability, performance optimization, and enhanced security protocols. These benefits make it an ideal choice for businesses of all sizes looking to maximize their online presence.
Follow Us
Latest Post